Deliverables
Deliverables
Their app is challenging the status quo and getting people talking about the importance of having a will in place.
The days of having to use a solicitor or dedicated will-writing company to create a simple will are seemingly numbered.
With traction gaining in the market, Willbox contacted us to help them develop their branding, website, new look app user interface and marketing collateral.
Willbox wanted us to create a whole new look that spoke to the modernisation of their industry.
We needed to challenge the status quo and eliminate the stigma attached to will-writing by using colour, good design and a voice that was simplified and supportive to the overall customer journey.
The hesistance surrounding discussing death often times leads to anxious feelings, which most people try to avoid.
We needed to use a primary colour that directly negated the characteristics of anxiety and acted as a counter-balance. To enhance the user experience, we needed a trio of accent colours to advise and inform.
Willboxs’ logo only required a few small changes. We looked at the design language we wanted to use for their overall brand image and adjusted the logo to fit more with the softer corners and flat colours we intended to employ.
With a bit of tweaking, colour shifting and softening of the edges, we reached the Final Logo.
Looking for a logo design service?
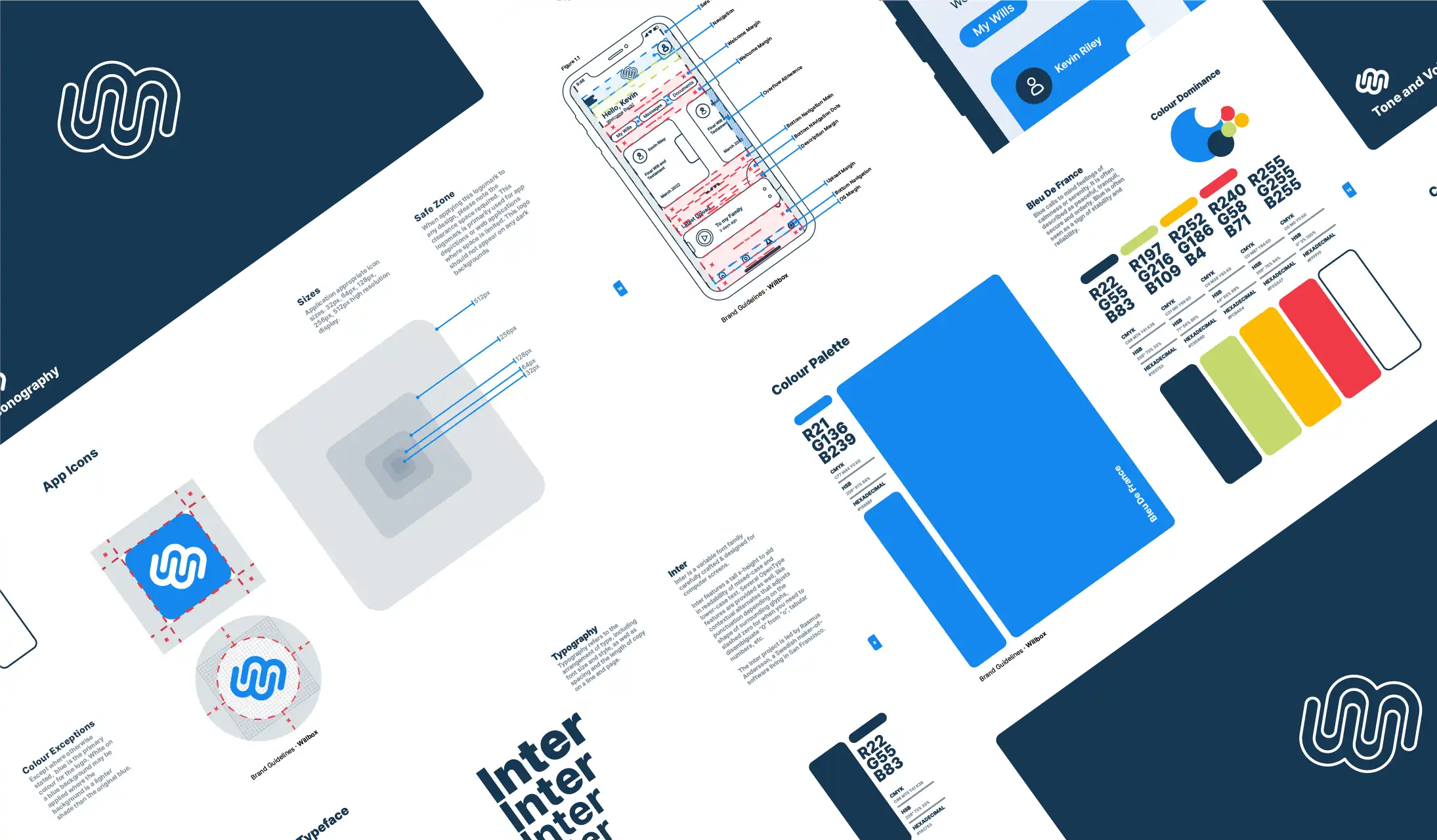
With significant changes to their overall brand image and persona, we put together a style guide to maintain continuity and a consistent visual identity that remained recognisable to their audience.

We created a clutter-free website that spoke to the benefits of using their app with a step by step guide to completing their hardcopy will.
This ecommerce website is optimised to provide high conversion rates for both their online store and app downloads.
Responsive Design
We built the new webpage to be responsive across all devices. With internet searches being the highest on mobile devices, we wanted to ensure the user experience was seamless across all screen sizes.
SEO Optimised
We employed a variety of SEO optimisation techniques to improve the website’s search engine ranking, which in turn will help drive more traffic to their site.
Custom Graphics
We created custom graphics using visual clues from their style guide and prototype user interface. All elements on the webpage followed the same design language.
The old interface was in need of a facelift to create a more streamlined user experience. Simplified controls and a makeover of the app navigation menu would undoubtedly increase engagement across all areas.
We captured each section of the old user interface and imported it into our wireframe application. We then began breaking it down into individual assets as references for the new workflow.
Once we had reviewed how the current app functioned from a granular level, we set about adding in additional workflows and familiar logic to the app to enhance the user experience.
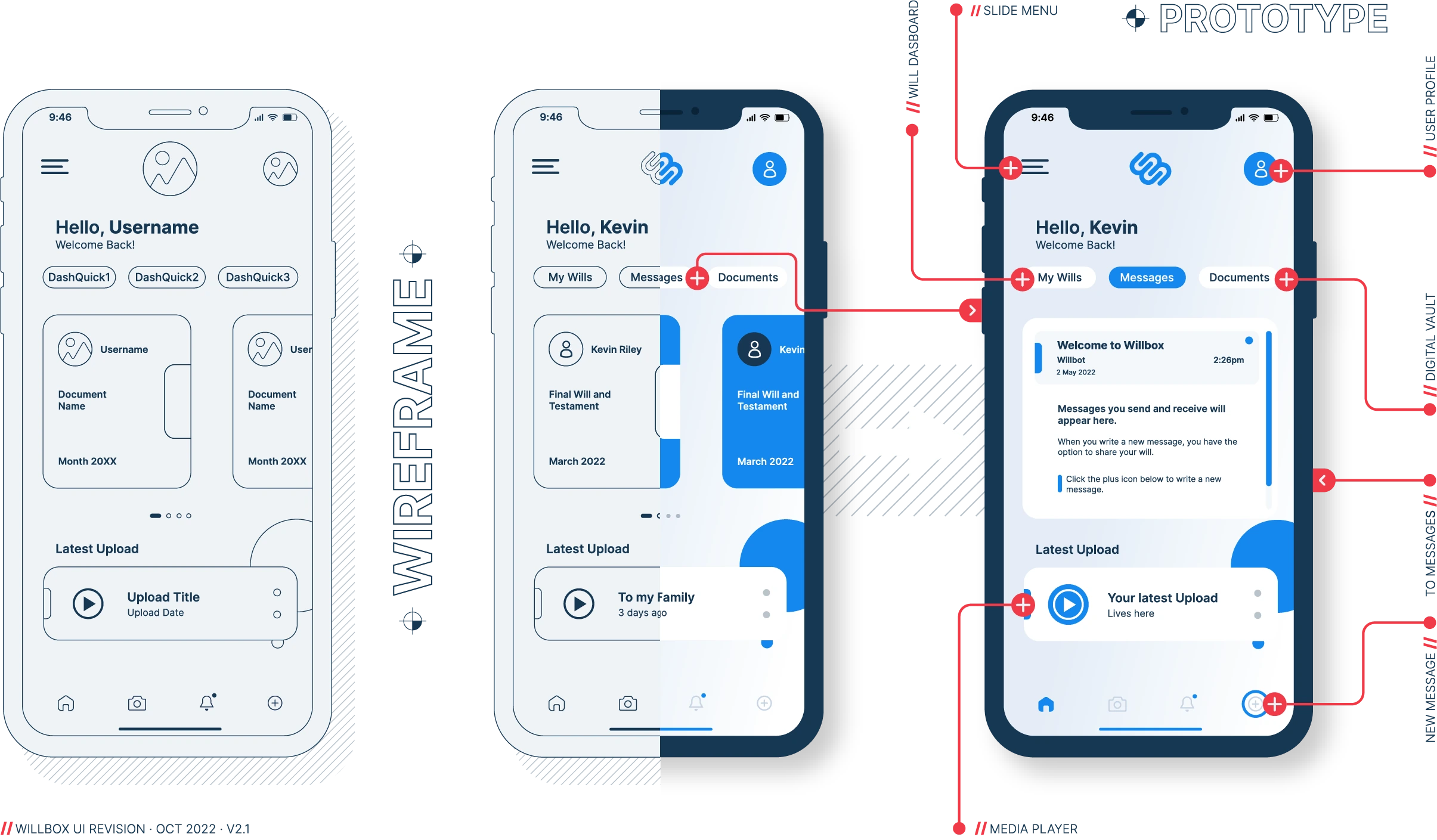
The next stage involved creating a wireframe of the app’s layout and functionality. This is a preliminary low-fidelity design and represents the basic structure and content of the app’s user interface, normally without any colors, graphics or images.
Using the newly created style guide, we created all the graphic elements , icons and assets for the new layout and composition. We added in animation and transitions to create a more immersive experience.
We packaged all of our assets and wireframes together and imported them into our protyping application to create a high-fidelity working version.
This is an important final stage as it allowed our designers and external stakeholders to test and validate the product’s usability, functionality and user experience collaboratively.
After a few minor tweaks, we arrived at our final version with sign off from Willbox.
We packaged the assets together and exported them with all the relevant CSS code for the development team to implement. We also shared the fully functioning prototype as a reference point.

Aside from their intuitive self-writing will app, Willbox also offer a hard copy will which can be purchased through their Amazon storefront.
We created a series of images to underpin the fantastic benefits of purchasing their hardcopy will, which also included free access to the Willbox app for a full year.
Do you require assistance with a similar project?
Reach out to us. We’d be more than happy to discuss your requirements with you and help bring your vision to life.
We use cookies
Mobile App Wireframe
Wireframes typically consist of simple sketches or diagrams that illustrate the placement of various elements such as buttons, text, forms, images and menus, as well as the flow of screens and interactions between different features of the app.
Wireframes are usually created at the early stages of the app development process to help designers and developers better understand the user experience and make informed decisions about the app’s design and functionality.
SSL Certificate
An SSL certificate (Secure Socket Layer) is a digital certificate that is used to secure data transferred between a web server and a web browser.
When a website has an SSL certificate installed, it allows for a secure and encrypted connection between the web server and the browser, protecting sensitive information such as login credentials, credit card information and personal data from being intercepted by unauthorised parties.
Web Hosting
Web hosting is a service that allows individuals and organisations to make their website accessible to the internet. We provide server space where website files are stored and make them available to the public through the internet.
When someone types in your website’s address in their web browser, the browser sends a request to the web server where the website is hosted, which then delivers the website’s files to the user’s browser
In design terms, an accent color is used to draw attention to specific elements of a layout such as a mobile app, webpage or presentation.
It is typically a contrasting color that stands out against the main color scheme of the page and is used (sparingly) to highlight important elements.
Brand Equity
Brand equity refers to the value and perception that a brand holds in the minds of consumers.
It is a set of intangible assets that result in a brand being recognised and preferred by customers over other brands. Brand equity is the sum of a brand’s awareness, associations, perceived quality, loyalty and other brand assets.
It is a critical measure of a brand’s overall strength and ability to generate revenue, as it enables the brand to charge premium prices, maintain market share and extend its product lines.
Website Indexing
Website indexing is the process by which search engines like Google, Bing, and Yahoo! collect and store information about a website in their database. This information includes the content on a website, the keywords that are associated with the website, and the links that lead to and from the website.
Website indexing is crucial for search engine optimization (SEO) because it determines whether a website can be found by users searching for relevant keywords.
Ecologi is a platform for real climate action. They facilitate the funding of carbon offset projects and tree planting around the world.
Their mission is to reduce 50% of global CO2 emissions by 2040 and responsibly plant billions of trees every year.
Visit Ecologi to support our planet.
Renewable energy refers to energy that is generated from natural resources that are replenished over time and can be continuously harnessed. Examples of renewable energy sources include sunlight, wind, water (hydro), geothermal and biomass.
Unlike non-renewable energy sources, such as fossil fuels (coal, oil, and natural gas), which are finite and non-renewable, renewable energy sources are considered sustainable because they do not deplete over time and are less harmful to the environment.
Style Guide
A style guide (or brand guidelines) is a document that outlines the rules and guidelines for creating and maintaining the visual identity of a brand or project.
It’s a set of instructions so to speak, that designers follow to ensure consistency in the designs across all communication channels.
A style guide typically includes information on typography, color palettes, imagery, iconography and other visual elements.
Monthly creative content to inspire your visual communication.
By subscribing to our newsletter, you consent to us using your details as outlined in our Privacy Policy.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Search Engine Optimisation (SEO) involves developing a website in a way that makes it more visible and accessible to search engines such as Google and Bing etc.
Some common techniques include:
Design Language
A design language refers to a system of visual and stylistic elements that are used consistently in the design of a product, brand or other visual communication.
There are several elements that make up a design language, including style guides/branding guidelines, layout and composition guidance and also tone and voice.
The purpose of a design language is to direct how all of these elements work together to create a consistent visual identity and user experience across different products.
App Prototyping
Prototyping is a more advanced design activity that involves creating a functional, interactive version of a digital product.
Prototyping is typically done after the wireframing stage and involves creating a more detailed, high-fidelity working version of the product’s design.
SEO Best Practices
A style guide (or brand guidelines) is a document that outlines the rules and guidelines for creating and maintaining the visual identity of a brand or project.
It’s a set of instructions so to speak, that designers follow to ensure consistency in the designs across all communication channels.
A style guide typically includes information on typography, color palettes, imagery, iconography and other visual elements.
An API, which is short for Application Programming Interface, is a set of protocols, tools and definitions for building software and applications. It allows different software systems to communicate with each other, exchange data and perform actions.
APIs provide a way for developers to interact with an application or service without needing to know the underlying implementation details. Instead, the API provides a set of rules and guidelines that developers can use to make requests to the application or service and receive responses in a standardised format.
Search Engine Optimisation (SEO) involves developing a website in a way that makes it more visible and accessible to search engines such as Google and Bing etc.
Some common techniques include:
A style guide (or brand guidelines) is a document that outlines the rules and guidelines for creating and maintaining the visual identity of a brand or project.
It’s a set of instructions so to speak, that designers follow to ensure consistency in the designs across all communication channels.
A style guide typically includes information on typography, color palettes, imagery, iconography and other visual elements.
Search Engine Optimisation (SEO) involves developing a website in a way that makes it more visible and accessible to search engines such as Google and Bing etc.
Some common techniques include:
A conversion ratio is a key indicator of website performance that measures the number of visitors who take a desired action, such as purchasing a product, filling out a form, or subscribing to a service.
This ratio is determined by the number of visitors who complete the desired action divided by the total number of website visitors.
For example, if a website receives 1000 visitors in a month and 50 of them make a purchase, the conversion ratio would be 5%. This measurement is crucial for understanding customer behavior and optimising business performance.
Our team constantly monitors conversion ratios to identify areas that require improvement for enhanced online success. By consistently tracking these metrics, we can make informed decisions and help you achieve your business goals.
A CMS platform, or Content Management System platform, is a software application framework that enables the creation, management and organisation of digital content for websites or other online platforms.
It provides a user-friendly interface that allows users to easily create, edit and publish content online.
WordPress is a popular CMS platform and used by over 43% of all websites on the internet.
Organic traffic are the visitors that come to your website through unpaid, natural, or organic search engine results. These are the visitors who find your website by entering relevant keywords into a search engine like Google, Bing, or Yahoo and clicking on the search engine results that match their query.
When a website ranks high in search engine results for certain keywords, it is more likely to receive organic traffic.
This is because users tend to click on the top results displayed by search engines and organic traffic represents those clicks.
Monthly creative content to help you with your visual communication.
By subscribing to our newsletter, you consent to us using your details as outlined in our Privacy Policy.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Brand Sentiment
Brand sentiment refers to the general attitude or perception that consumers have towards a brand. It reflects the emotions, opinions, and beliefs that individuals associate with a particular brand.
Brand sentiment can range from positive to negative, and it plays a crucial role in shaping consumers’ preferences, loyalty and purchasing decisions.
Monitoring and understanding brand sentiment can help companies assess their brand reputation, identify areas for improvement and make informed marketing and communication strategies.
Customer Touchpoints
Customer touchpoints are the various interactions and points of contact that a customer has with a company throughout their journey, from initial awareness to post-purchase support.
These touchpoints can occur through different channels such as in-person interactions, phone calls, emails, websites, social media, advertising and customer service interactions.
Customer touchpoints are critical for shaping the overall customer experience and can significantly impact customer satisfaction, loyalty and perception of a brand.
Algorithm Changes
Algorithms are sets of rules and calculations that platforms use to determine the order and visibility of posts and content.
An algorithm change is when modifications or updates are made by social media platforms and search engines that determine what content is shown to users in their feeds or search results.
Platforms like Facebook, Instagram, Twitter, YouTube and Google regularly update their algorithms to improve user experience, promote relevant and engaging content and combat spam or misuse.
These algorithm changes can have a significant impact on search engine results (organic reach), visibility and engagement.
Domain Name
A web domain, also known as a domain name, is the unique address or identifier that is used to access a website on the internet.
Domain names are used to direct users to specific web pages or websites on the internet.